August 2022
Disclaimer
As a reminder, devblogs will be available only for Patreon patrons until the next game update. After which, every devblog posted prior to this update release date will be publicly posted, one by one, on the game’s website.
UI
Hello everyone, this month I mainly worked on the game’s HUD and UI functionalities, but not a lot on the UI’s style and looks.
Thanks to an Engine Update I was able to work on numerous widgets and UI pages to fix the UI migration problems and to improve ergonomics.
I also made the UI fully controllable with a Gamepad and VR Controllers to make the game Cross-platform. You can navigate in the UI, change values, exit pages, and execute a lot of other actions.
During this month I went on vacation from the 21st to attend at Eurofurence and went back home on the 29th
UI in Unreal Engine
UI in Unreal Engine (Unreal Motion Graphics) works using widgets.
Every widget is a dynamic and scripted element, such as a health bar, an energy bar, a popup, clickable buttons, etc…
Widgets can also contain other widgets.
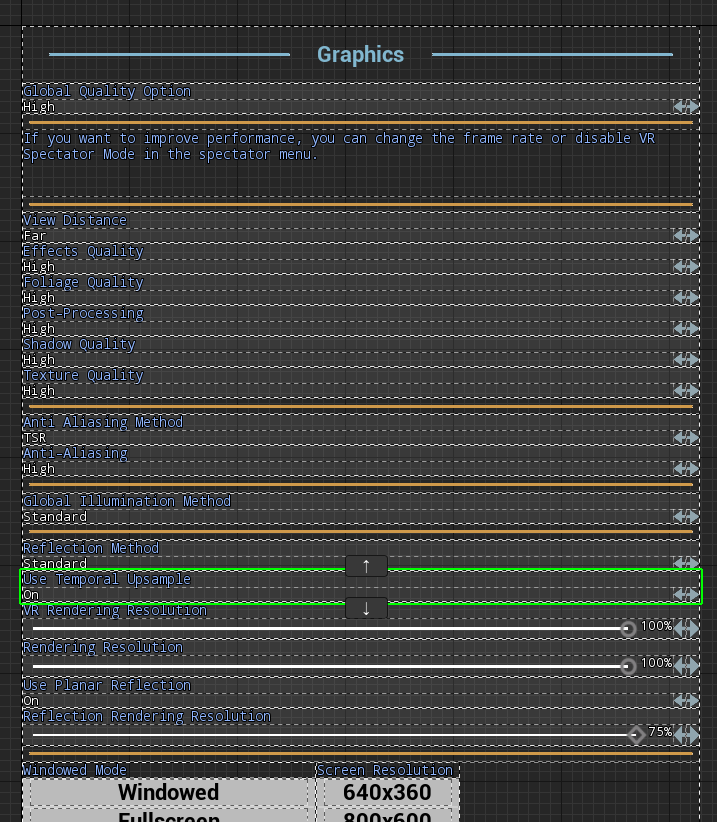
This widget contains other widgets, each with a specific use.
The selected one is used for letting the player change values in his graphical settings.
It contains code and other widgets to show the property’s name, its current value, some button to edit its value and some action that detects if the player uses a gamepad or a keyboard.
This arrow widget also contains other widgets.
I have a certain amount of widgets like these to edit properties with a specific use, may it be a boolean, a floating number, a selection in a list, etc.
Regarding changing values from the Pause menu, it contains several widgets acting as interactable buttons. When I click on a button, the widget displays the requested page with more buttons to edit this page’s options, similar to the graphics options page.
All this is nothing more than widgets embedded within widgets. It may be reminiscent of how a web page is structured.
New Common UI
I switched to the new Common UI plugin published by Unreal Engine along with the engine update.
I did some refactoring in my UI system to make it able to handle the plugin’s new functionalities and content, but the main part of this system is my own coding.
More info about Common UI: Common UI
Action Buttons
I created new button types that can be executed without having to click on it. These buttons have a specific action tied to it, that can be used both with a keyboard or with a game controller.
This makes it easier to navigate in the menus and is closer to what is done in general in the video game industry.
About Cross-platform:
- When you play using a gamepad, gamepad-related buttons and icons will be displayed
- When you play using a keyboard and mouse, you will get keyboard and mouse buttons displayed
- Same with VR controllers.
At the moment, the displayed icons are only used for debugging, but I think I will buy an icon pack.
Navigation and Focus in the UI
MMVS is a Cross-platform game and can be played with several controller types : Keyboard / Mouse / Gamepad / VR Controllers…
So, I must make sure that what I do remains compatible and usable for all platform and controller types.
Regarding the game’s UI, the native focus system in Unreal Engine doesn’t allow me to have proper support with all controller types, and the Focus system for Mouse / Keyboard is completely different from a Gamepad’s layout.
Navigating with the gamepad will act as if I moved the mouse cursor over an element. Navigating with the keyboard will only preselect an element similar to using the Tab and Shift+Tab keys.
Navigating in VR using the controllers is not compatible with the controller's laser pointer.
Because of the above reasons, I had to create my own system:
Natives buttons have several states: Neutral / Hovered / Pressed
I created the following states: Neutral / Focused / Pressed
Hover the button with the mouse pointer will not have impact but the focus target will have an impact.
The focus system is now the same for all controller types. For gamepad, its use is very similar to how it worked previously : when you navigate through the menu, you will always focus on the next or previous button.
Navigating with a keyboard is now exactly like with a gamepad. As for using the mouse, the HUD will keep in memory the last focused element, so it will not lose focus when moving the mouse cursor away.
This works with VR laser pointers as well. This ends up being useful, as you simply need to hover a button to select it, then press a button on the controller that will trigger the last focused element.
Also, I was able to create focusable and non-focusable buttons like below for this input information button.
(A) select (B) Return
Without the mouse cursor, it is impossible to focus the action buttons.
When you hover the action buttons or click on one using a mouse, the focus will stay focused on the previous selected button, avoiding losing the focus when using a gamepad / keyboard / VR Controller.
UI Popup system
I fully refactored the Popup system. Now when the game displays a popup, it spawns a scripted object with its own popup widget.
The widget automatically changes its display with its context: Color picker, Selection picker, Exit confirmation, etc. The game communicates only with the scripted object and not the widget itself through code.
This system makes it way easier to work with popups now that this works both in VR and non-VR.
Character customisation
I also started to update the customization menu. Less buggy and more ergonomic!
But still to be finished. I will continue to work on it through September.
Regarding the game master UI, I will check on it after releasing the v0.4.2 update and make it functional for VR users.
Thank you for reading!
See more: Devblogs - Wips Telegram Chanel - Discord Chanel - Support the game - MMVS game